Session 2: Basics Refresher HTML & CSS

Getting up to speed
We will do a rough walk through the HTML and CSS sections of the MDN Getting Started with the Web Guide. Please revisit this guide in detail, if you feel you are missing some prerequisites.
HTML
HyperText Markup Language

Anatomy of an HTML element
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
Anatomy of an HTML document
<html>
<head>
My test page
</head>
<body>
 </body>
</html>
</body>
</html>
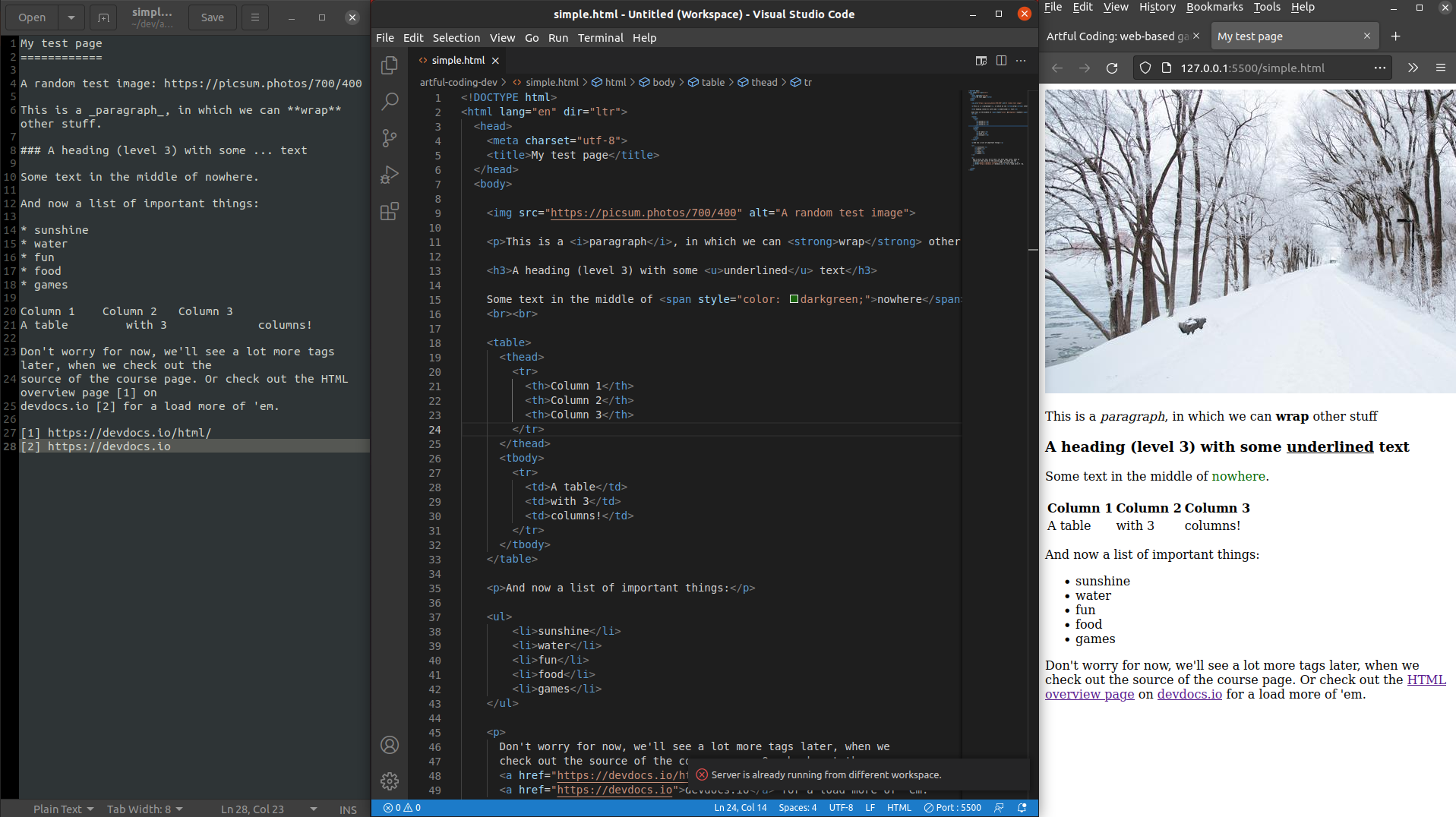
Some element examples

This is a paragraph, in which we can wrap other stuff
A heading (level 3) with some underlined text
.
Some text in the middle of nowhere.
Column 1
Column 2
Column 3
A table
with 3
columns!
Don't worry for now, we'll see a lot more tags later, when we
check out the source of the course page. Or check out the
HTML overview page on
devdocs.io for a load more of 'em.
Anatomy of a CSS ruleset
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Styling multiple properties
p {
color: red;
width: 500px;
border: 1px solid black;
}
Selecting multiple elements
p, li, h1 {
color: red;
}
Selecting other stuff
/* selecting an element by ID */
#player-name {
border: 1px dotted magenta;
}
/* selecting a class of elements */
.action-button {
border-radius: 4px;
}
/* pseudo-class selector */
a:hover {
color: #f0a;
}
/* attribute selector */
p[my-weird-attribute] {
font-size: 1.5em;
}
/* selecting only specific elements with a specific class */
div.container, article.container {
max-width: 1000px;
margin: 0 auto;
}
/* selecting sub-elements with several classes */
article section p.intro.highlighted {
text-decoration: underlined;
color: magenta;
}
/* selecting just the first element in a set of elements */
li:first-child {
color: darkgreen;
}
Fonts and text
Include a font from another source like Google Fonts: Beware GDPR!
Apply the font to the whole HTML:
html {
font-size: 10px;
font-family: "Open Sans", sans-serif;
}
Set some other font/text properties:
h1 {
font-size: 60px;
text-align: center;
}
p, li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
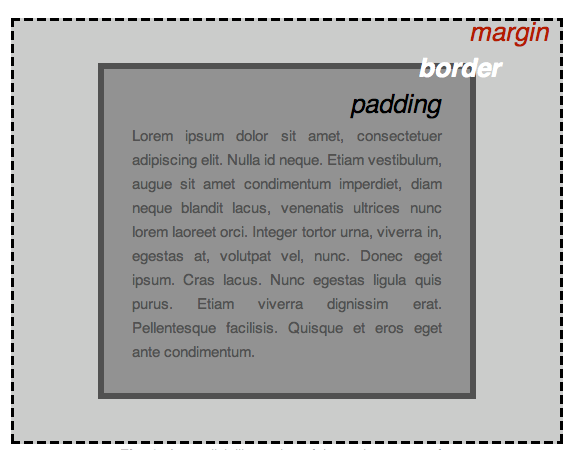
Playing with little boxes
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Some more page styling
html {
background-color: #00539F;
}
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
img {
display: block;
margin: 0 auto;
}
But where to put 'em?
Inline: (quick & dirty)
This is a line with colorful bold text.
In the HTML header: (quick)
<head>
My test page
</head>
In one (or more) separate style file(s): (neat & scalable)
<head>
My test page
</head>
body {
font-family: 'Open Sans';
}
in-class exercise
Create a page, containing at least:
- 1 heading
- 1 image
- 2 paragraphs
- 1 unordered list
- 1 button (without functionality)
If you feel funny, play around with more elements.