Session II
HTML, CSS & JS basics refresher
27. Oct. 2021, 14:00-17:00
Getting up to speed
We will do a rough walk through the HTML, CSS and JS sections of the MDN Getting Started with the Web Guide. Please revisit this guide in detail, if you feel you are missing some prerequisites.
Then we'll walk through the course page itself and check out the HTML, CSS and JS concepts and methods applied there.
Anatomy of an HTML element
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
Anatomy of an HTML document
<html>
<head>
My test page
</head>
<body>
 </body>
</html>
</body>
</html>
Some element examples

This is a paragraph, in which we can wrap other stuff
A heading (level 3) with some underlined text
.
Some text in the middle of nowhere.
Column 1
Column 2
Column 3
A table
with 3
columns!
Don't worry for now, we'll see a lot more tags later, when we
check out the source of the course page. Or check out the
HTML overview page on
devdocs.io for a load more of 'em.
Anatomy of a CSS ruleset
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Styling multiple properties
p {
color: red;
width: 500px;
border: 1px solid black;
}
Selecting multiple elements
p, li, h1 {
color: red;
}
Selecting other stuff
/* selecting an element by ID */
#player-name {
border: 1px dotted magenta;
}
/* selecting a class of elements */
.action-button {
border-radius: 4px;
}
/* pseudo-class selector */
a:hover {
color: #f0a;
}
/* attribute selector */
p[my-weird-attribute] {
font-size: 1.5em;
}
/* selecting only specific elements with a specific class */
div.container, article.container {
max-width: 1000px;
margin: 0 auto;
}
/* selecting sub-elements with several classes */
article section p.intro.highlighted {
text-decoration: underlined;
color: magenta;
}
/* selecting just the first element in a set of elements */
li:first-child {
color: darkgreen;
}
Fonts and text
Include a font from another source like Google Fonts:
Apply the font to the whole HTML:
html {
font-size: 10px;
font-family: "Open Sans", sans-serif;
}
Set some other font/text properties:
h1 {
font-size: 60px;
text-align: center;
}
p, li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
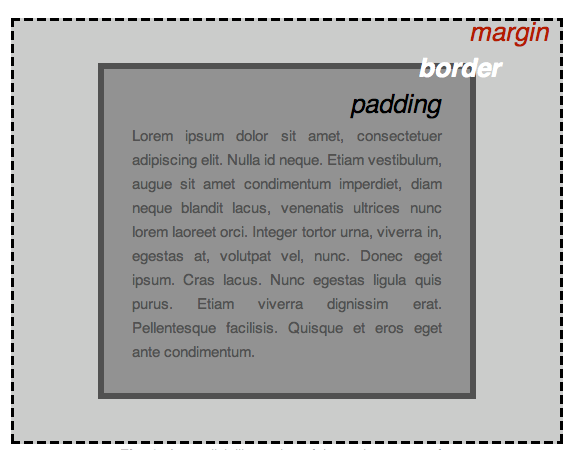
Playing with little boxes
 Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Source: https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/CSS_basics
Some more page styling
html {
background-color: #00539F;
}
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
img {
display: block;
margin: 0 auto;
}
JavaScript FTW!
Can be included directly in your HTML page:
Better yet, include it as a file:
Selecting elements and changing its text
const myHeading = document.querySelector('h1');
myHeading.textContent = 'Hello world!';
let playerName = 'Jane Doe (for now)';
const elPlayerName = document.getElementById('player-name');
elPlayerName.textContent = playerName;
Data types
let myString = 'Francine';
let myLongerString = 'Francine is a lovely name!';
let myNumber = 5000;
let myBoolen = true;
let myOtherBoolen = false;
let myArray = [42, 'is the answer', true, myLongerString, myBoolean];
let myObject = {
name: 'Elvira',
type: 'Bat',
strength: 1000,
mana: 777,
alive: true
};
myObject.type = 'Werebat';
Operators
const answer = 23 + 19;
let playerName = 'Francine';
let greeting = 'Welcome ' + playerName;
let arbitraryNumber = (9 - 3) * 8 + 9 / 3 * (23 + 2) / 2;
let isPlayerFrancine = playerName === 'Francine';
let truth = answer === 42;
let isFalse = 23 === 42;
let isTrue = 23 !== 42;
let alsoFalse = 42 === '42';
Conditionals
let iceCream = 'chocolate';
let players = 5;
if ( iceCream === 'chocolate' ) {
alert('Yay, I love chocolate ice cream!');
} else {
alert('Awwww, but chocolate is my favorite...');
}
if ( players >= 4 ) {
console.log('starting up the game engine');
}
Functions
// a function we already used:
alert ('Hiyaaaa!');
// another function we already used, which returns something useful:
let element = document.getElementById('player-name');
// a new function we create right now:
function multiply(num1,num2) {
let result = num1 * num2;
return result;
}
// using our new function
multiply(4, 7);
multiply(20, 20);
multiply(0.5, 3);
Events
// an example event for a start
document.querySelector('html').onclick = function() {
alert('Ouch! Stop poking me!');
}
// let's disassemble the above a bit:
// 1. create a function that produces an alert when executed
function pokeAlert () {
alert('Ouch! Stop poking me!');
}
// 2. create a reference to the whole page (the tag)
let element = document.querySelector('html');
// 3. assign the pokeAlert function to the onclick event handler of the page
element.onclick = pokeAlert
/*
!! DISCLAIMER !!
there are soooooo many events: https://developer.mozilla.org/en-US/docs/Web/Events
and soooo many event handlers: https://developer.mozilla.org/en-US/docs/Web/API/GlobalEventHandlers
don't despair! we'll introduce some of the most important over time
*/